uContact code
uContact Code es una herramienta poderosa dentro de uContact que te permite crear tus propios proyectos dentro de la aplicación, utilizando VSCode, con tu framework preferido y proporcionando las herramientas necesarias para un ciclo de desarrollo eficiente.
¿Cómo crear un nuevo proyecto?
Crear un nuevo proyecto es muy sencillo, ¡veamos como hacerlo!
- Como primer paso debemos hacer clic en la opción de "Formulario" dentro del Menú de "Desarrollador".
- Luego, debemos presionar en el botón Nuevo ubicado en la esquina superior derecha.
Aquí deberás completar la información básica del proyecto para poder crearlo.
- Nombre: debes asignarle un nombre único al proyecto.
- Tipo de proyecto: debes seleccionar el Framework que vas a utilizar en el proyecto, puede ser Vue, React, Javascript o Angular.
Una vez creado el proyecto, demorará unos segundos en instalarse y luego quedará listo para utilizarlo.

Primeros pasos con el proyecto
Una vez que tenemos creado el proyecto, nos aparecerá en el listado de formularios junto con la información del proyecto y algunas acciones que podremos realizar con el proyecto.
- Nombre: es el nombre asociado al formulario.
- Tipo: es el tipo de framework que utiliza el proyecto, puede ser Vue, React o Angular.
- Estado: es el estado actual del proyecto.
- Last built:
- Acciones: las acciones que podremos realizar con el proyecto son las siguientes:
- Código: esta opción permite abrir automáticamente el proyecto en VSCode.
- Serve:
- Build: esta opción permite buildear el proyecto.
- Eliminar: esta opción permite eliminar el formulario.
Entorno de desarrollo
El entorno de desarrollo es una herramienta que nos permite trabajar en el proyecto y ver los cambios en tiempo real, sin tener que recargar la página.
Para realizar cualquier solicitud de API que deseemos, existe otra clase de JavaScript que brinda las herramientas para hacerlas. No tendremos que preocuparnos por la autenticación si estamos utilizando este proyecto en uContact, ya que el token necesario se utilizará automáticamente.

Si el proyecto no tiene un entorno de desarrollo en ejecución, veremos un botón gris. Después de hacer clic en él, se iniciará el entorno de desarrollo y nos encontraremos con dos nuevos botones:

El botón verde nos redirigirá al entorno de desarrollo, y cualquier cambio que hagamos en el código se reflejará en esta pestaña. El botón rojo detiene el entorno de desarrollo.
Solamente se puede tener un ambiente de desarrollo corriendo al mismo tiempo.
Plantilla
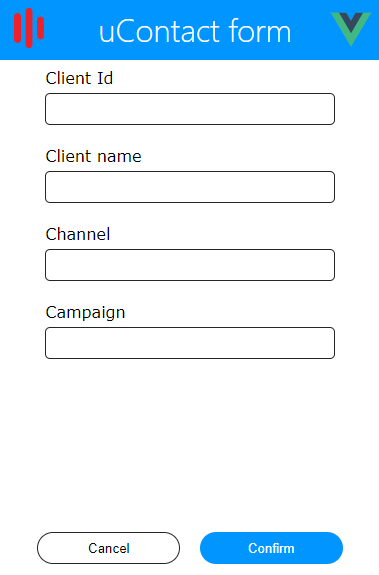
Cuando creamos un proyecto, por defecto incluye un pequeño formulario con algunas clases que facilitarán la integración del proyecto con uContact.

Dado que el proyecto se mostrará en un iframe, hay una clase creada con algunos métodos que permiten la comunicación con uContact.
Si tu formulario tiene una lógica que requiere información sensible de los clientes, te recomendamos no almacenarla en la Base de Datos de uContact por cuestiones de seguridad.