uContact Code
uContact Code is a powerful tool within uContact that allows you to create your own projects within the application, using VSCode, your preferred framework, and providing the necessary tools for an efficient development cycle.
How to create a new project?
Creating a new project is very simple, let’s see how to do it!
- The first step is to click on the "Form" option in the "Developer" menu.
- Next, click on the New button located at the top right corner.
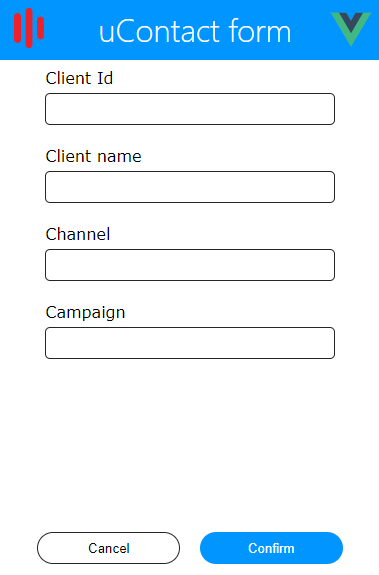
Here, you will need to complete the basic information for the project in order to create it.
- Name: assign a unique name to the project.
- Project type: select the framework you will use for the project, such as Vue, React, JavaScript, or Angular.
Once the project is created, it will take a few seconds to install and then be ready for use.

First steps with the project
Once the project is created, it will appear in the form list along with the project information and some actions you can perform with the project.
- Name: the name associated with the form.
- Type: the type of framework used by the project, such as Vue, React, or Angular.
- Status: the current status of the project.
- Last built:
- Actions: the actions you can perform with the project are as follows:
- Code: this option will open the project in VSCode.
- Serve:
- Build:
- Option:
- Delete: this option allows you to delete the form.
Information
When you open uContact Code, the first thing you’ll see is a table with all of your created projects. Each project will show important information to help manage them.
First, there is the basic information: name and framework. Then we have the current status of the project: whether the project is being served or not, and the date of the last deployment.
Actions
The actions you can perform with each project are as follows:
Open project in VSCode
After clicking on this action, you will be redirected to a new tab with VSCode and the selected project open.
Deploy preview
After clicking on this action, you will be redirected to a new tab with the currently deployed version of the project.
Deploy
After clicking on this action, the latest changes in your project will be deployed and published.
Development environment
The development environment is a tool that allows us to work on the project and see changes in real-time without reloading the page.
If the project does not have a development environment running, you will see a grey button. After clicking it, the development environment will start, and you will see two new buttons:

The green button will redirect you to the development environment, and any changes you make to the code will be reflected in this tab. The red button stops the development environment.
Only one development environment can be running at the same time.

Templates
Once we create a project and access the code for the first time, we’ll notice that by default there is already a small form with some classes that will help integrate the project with uContact.

Since the project will be displayed in an iframe, there is a class created with some methods that allow communication with uContact.
To make any API requests, there is another JavaScript class that provides the tools to do so. You won’t have to worry about authentication if you're using this project in uContact, as the necessary token will be used automatically.
